【轻应用】自由容器模块介绍
2021-09-10
一、利用自由容器模块能实现什么效果?
自由容器模块中支持添加文本、图片、按钮模块,通过三者的组合,可实现丰富的展示效果。

二、模块说明
【版本】无版本限制
三、如何添加自由容器模块?
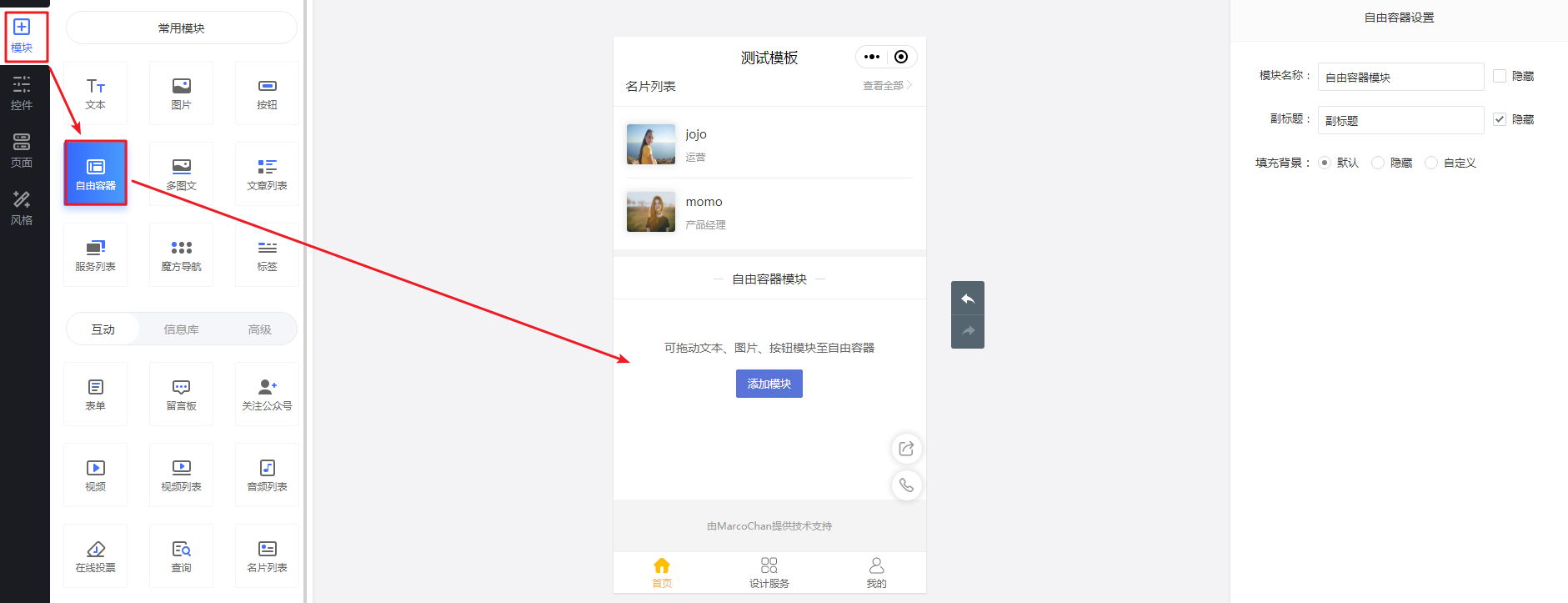
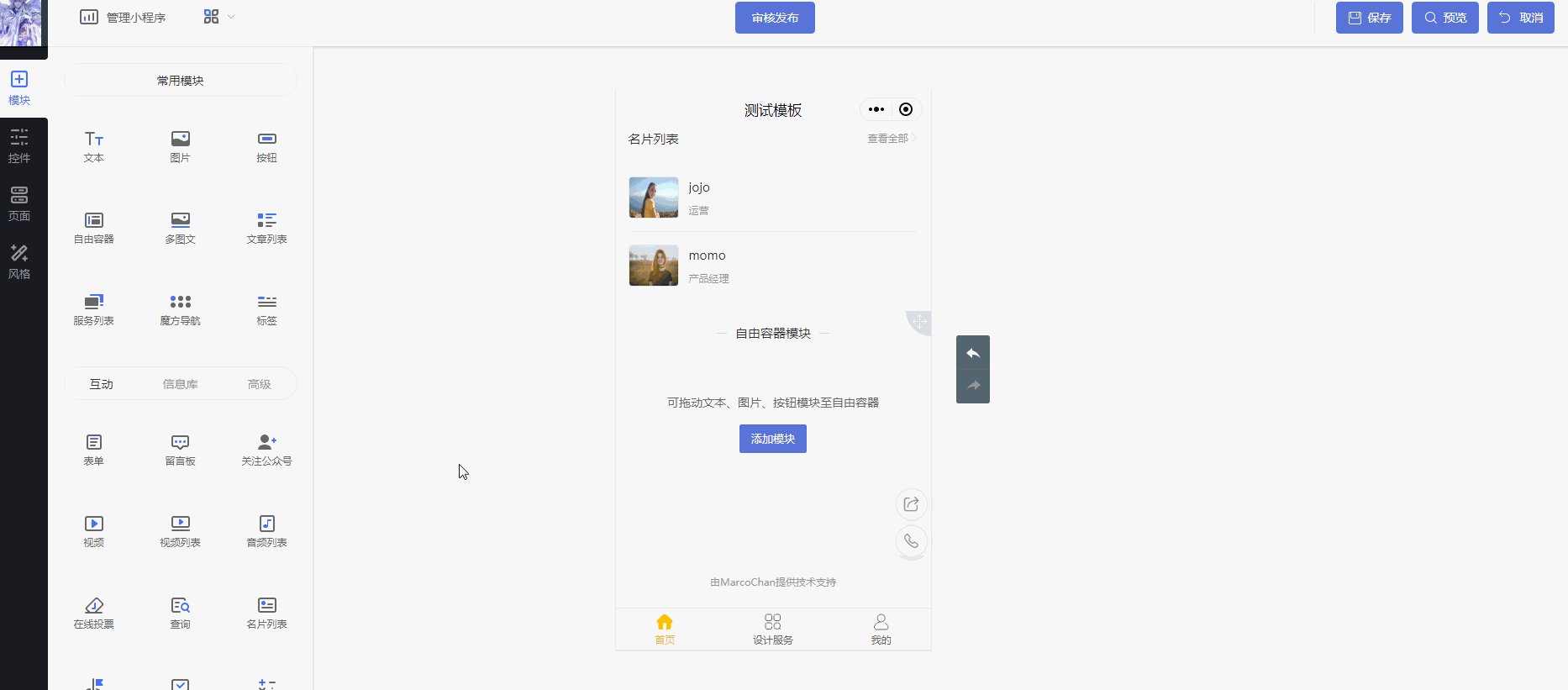
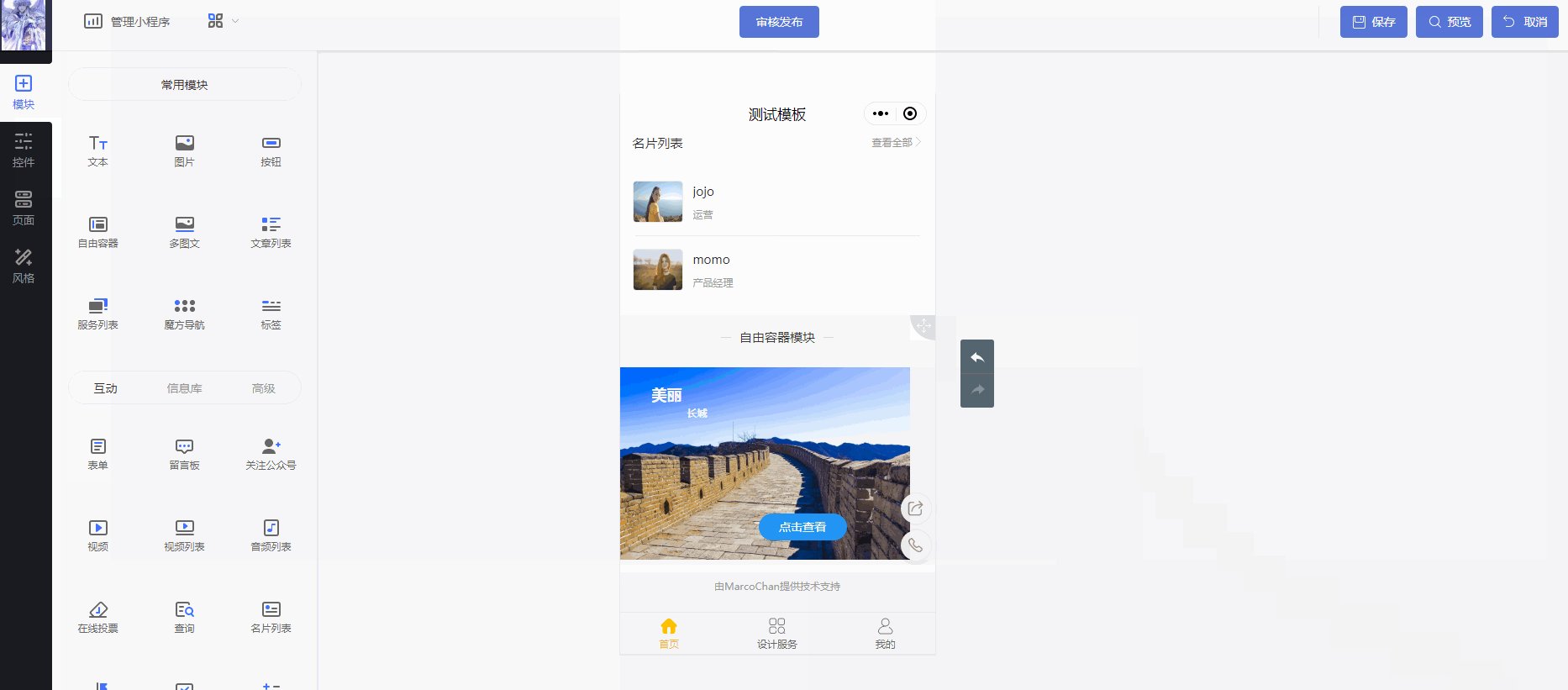
1. 添加自由容器模块
在轻应用设计页面点击或拖动添加【自由容器】模块至页面中。

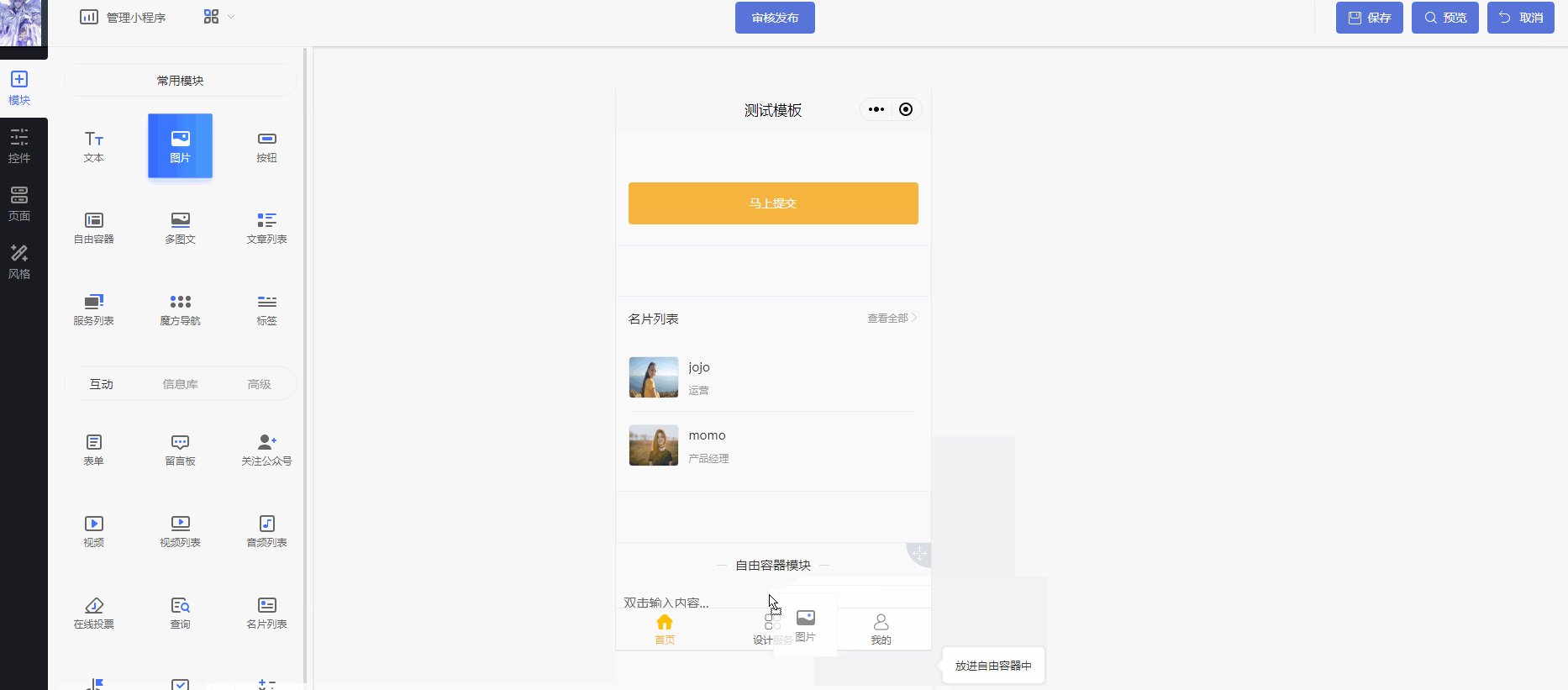
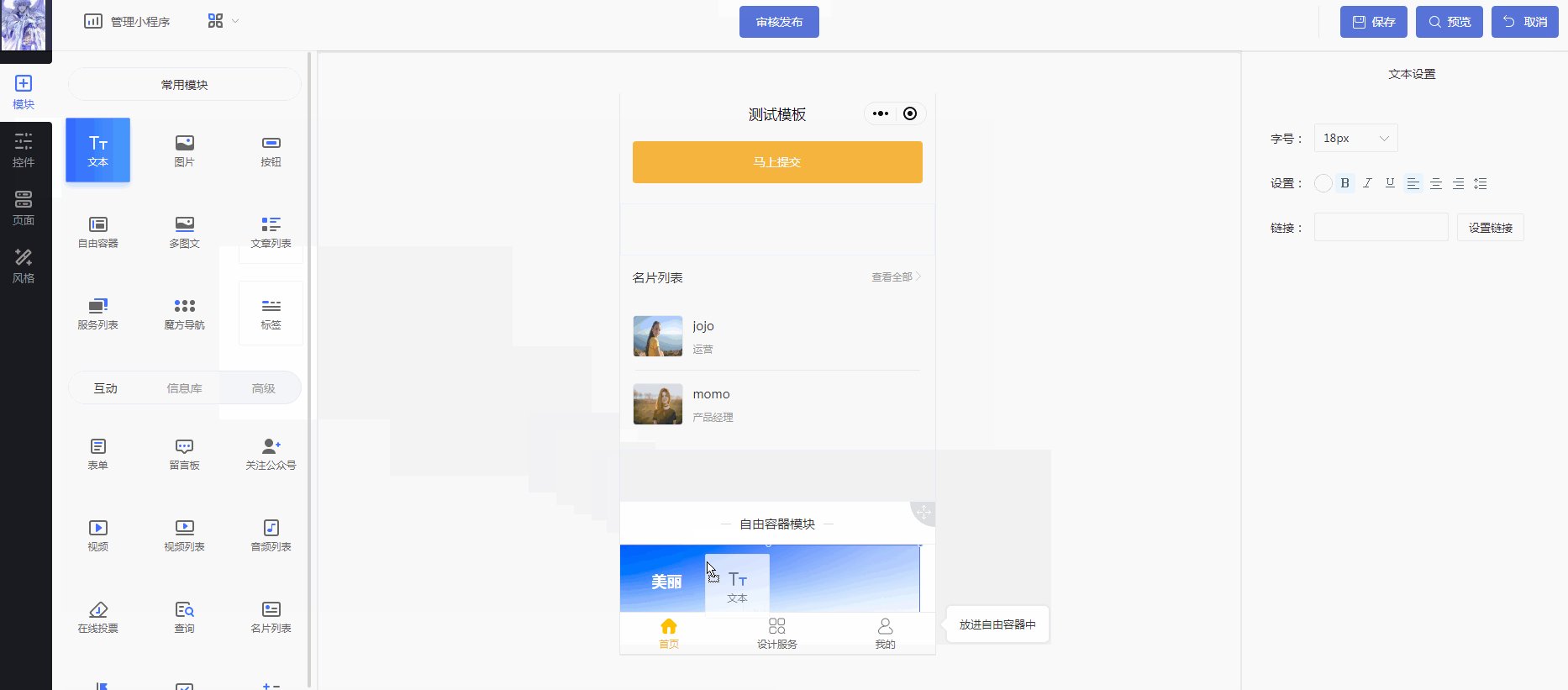
2. 添加文本、图片、按钮模块至自由容器中
可根据个人需求,通过拖动的方法添加多个【文本】、【图片】或【按钮】模块至【自由容器】中。

3. 调整文本、图片、按钮模块
可拖动图片、文本、按钮模块进行排版,也可调整展示的大小高度等等,将模块组合成想要的效果即可。

四、如何编辑自由容器模块?
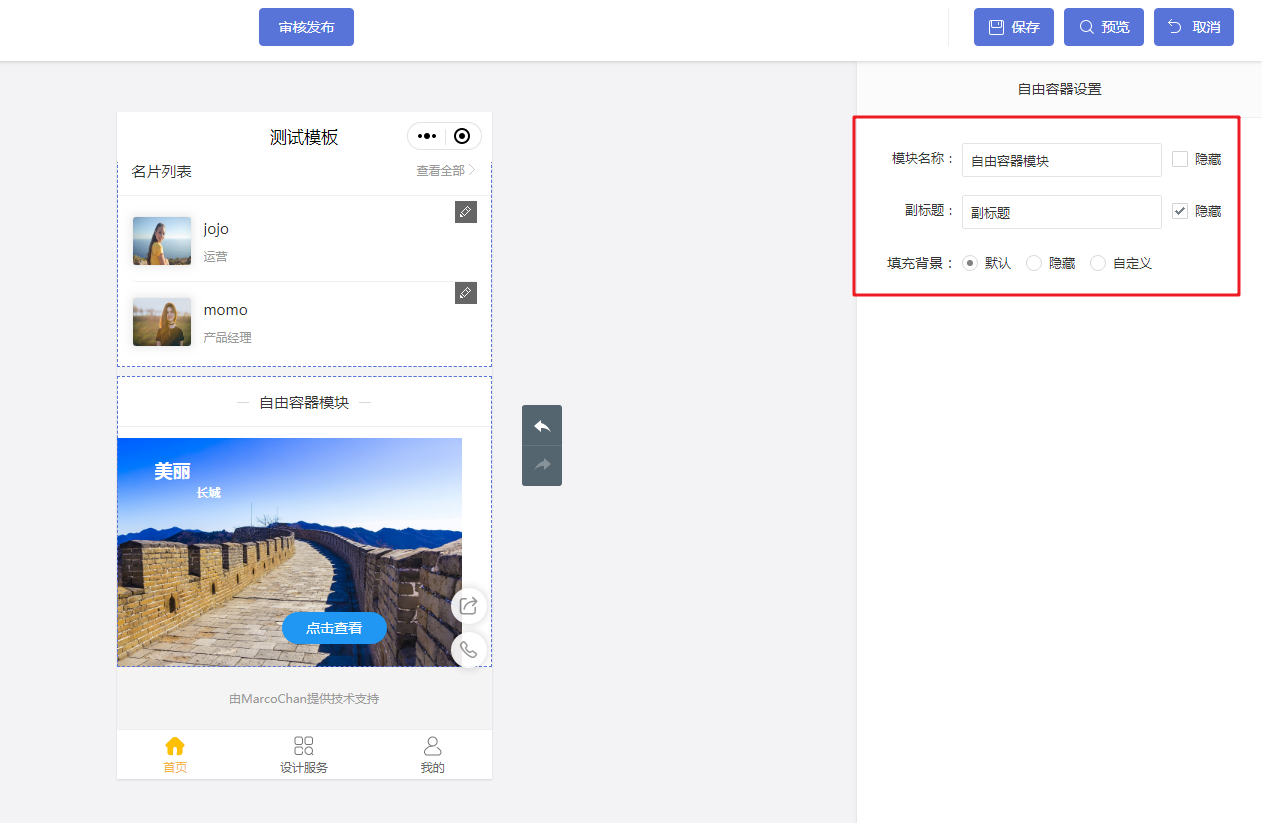
1. 自由容器
点击自由容器空白处进入设置面板,可编辑模块/副标题名称,如无需展示,支持勾选隐藏。
同时支持设置自由容器背景。

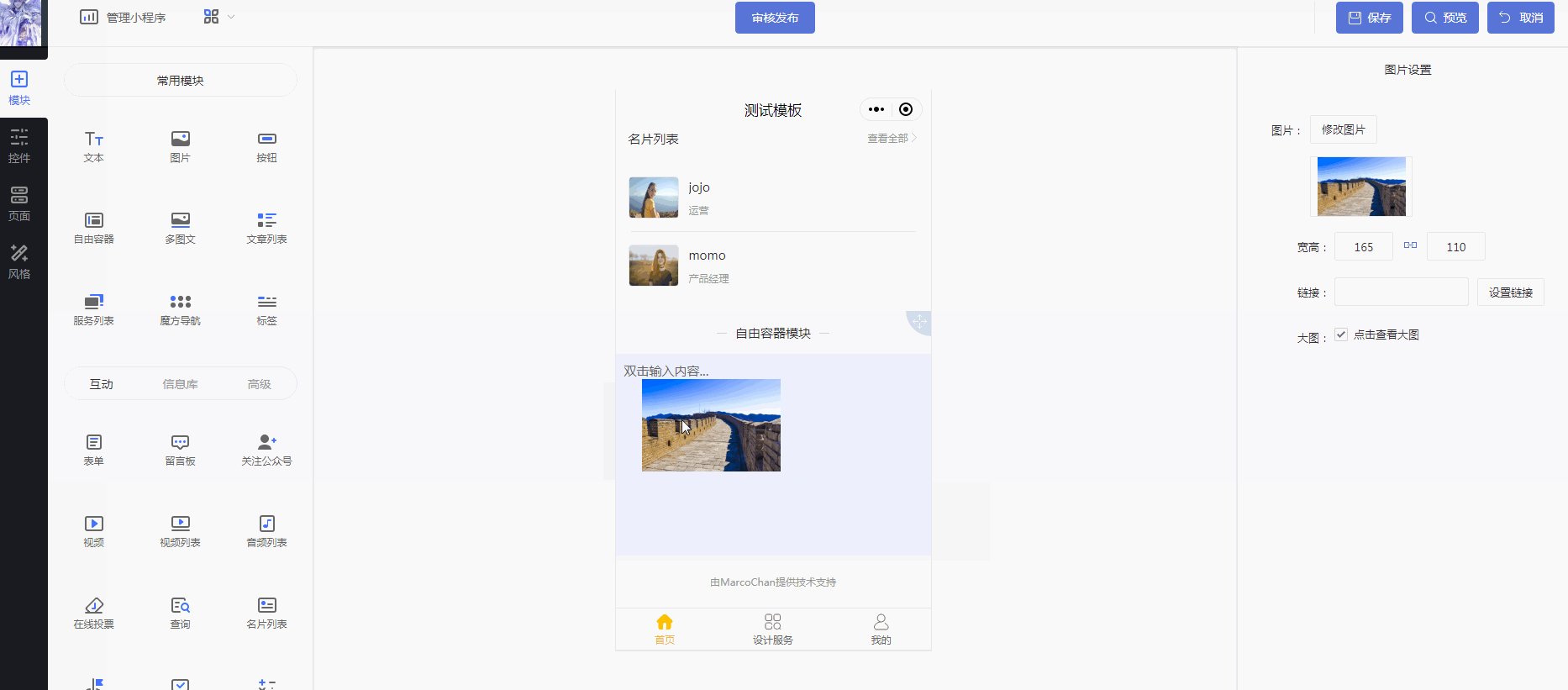
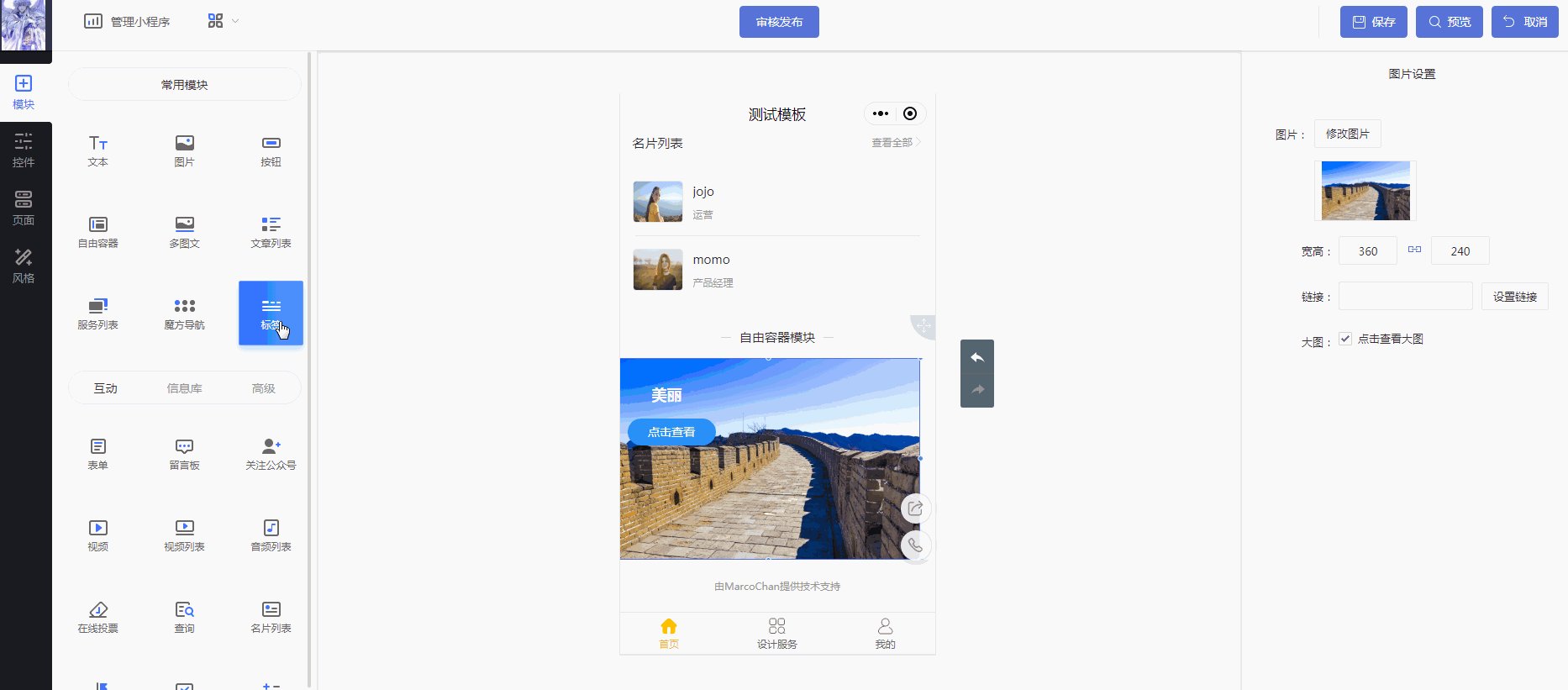
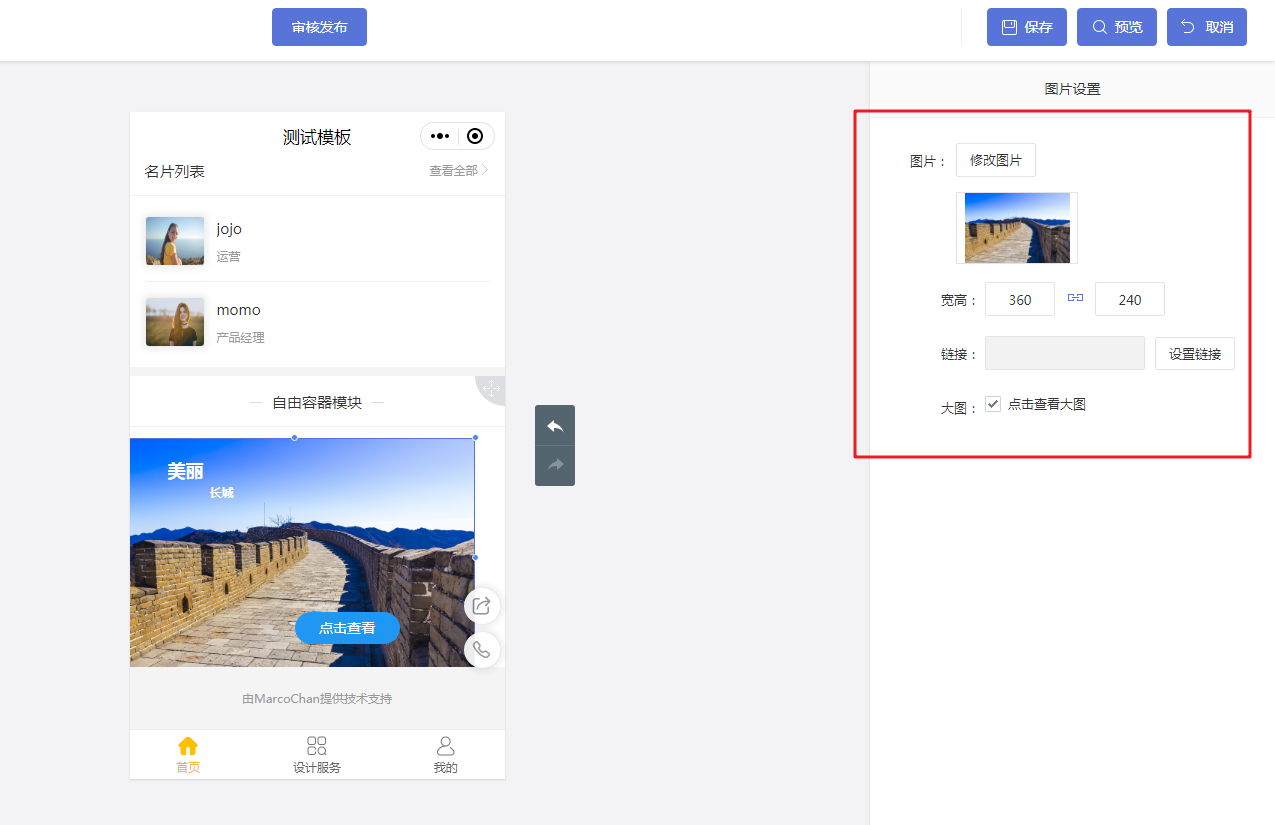
2. 图片模块
点击图片模块可为图片设置宽高、超链接(实现点击跳转到指定位置效果),支持取消勾选“点击查看大图”。

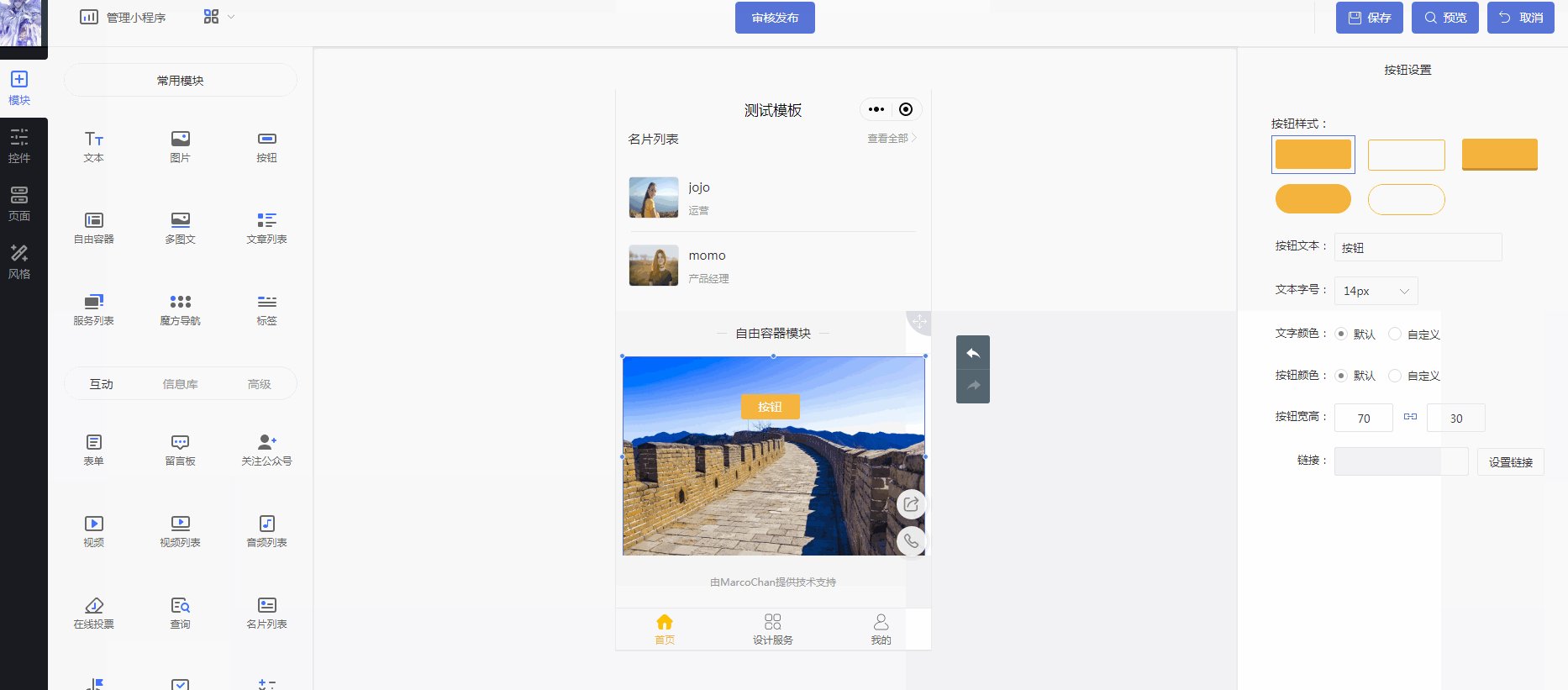
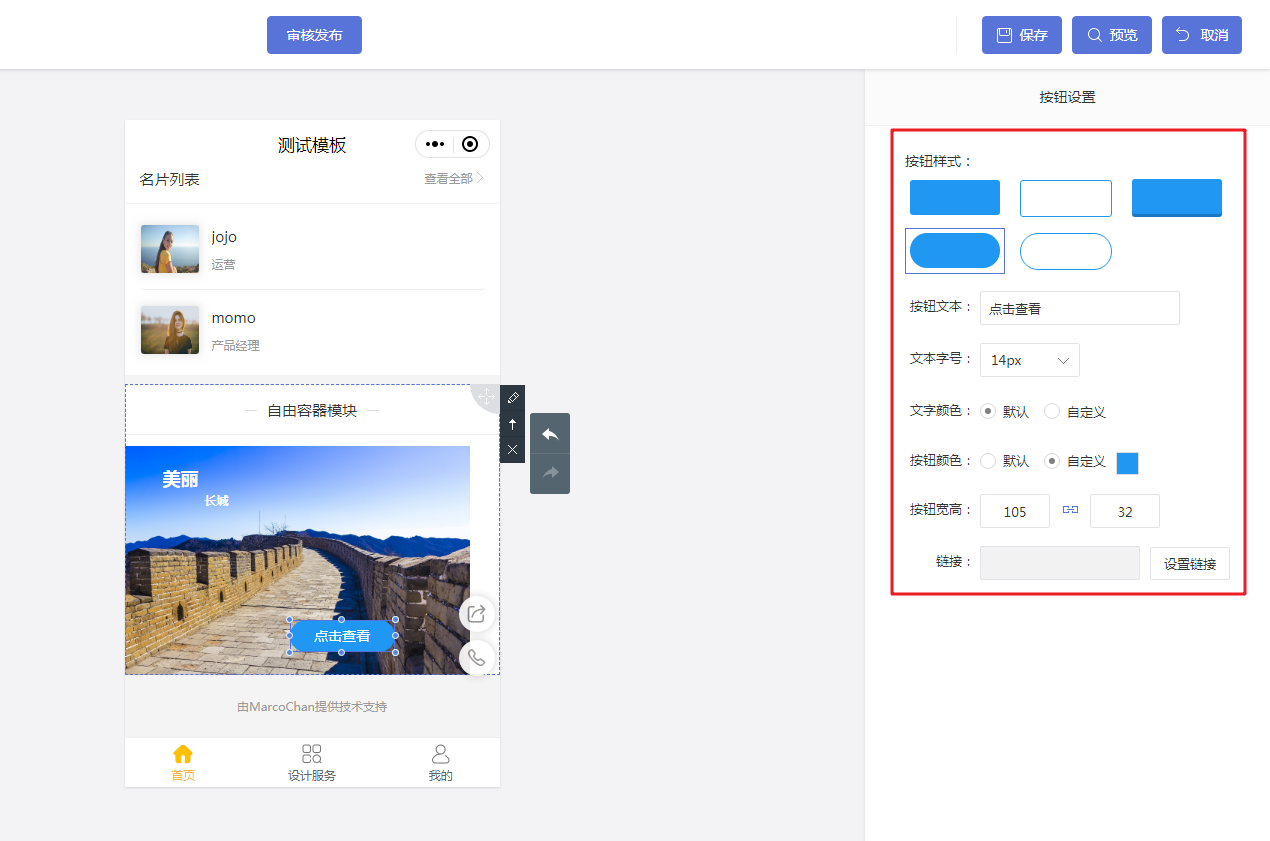
3. 按钮模块
点击按钮模块打开按钮设置面板。支持选择按钮样式、自定义按钮文本、调整文本字号、自定义文本/按钮颜色、设置按钮宽高和设置跳转链接(实现点击按钮跳转到指定内容效果)。

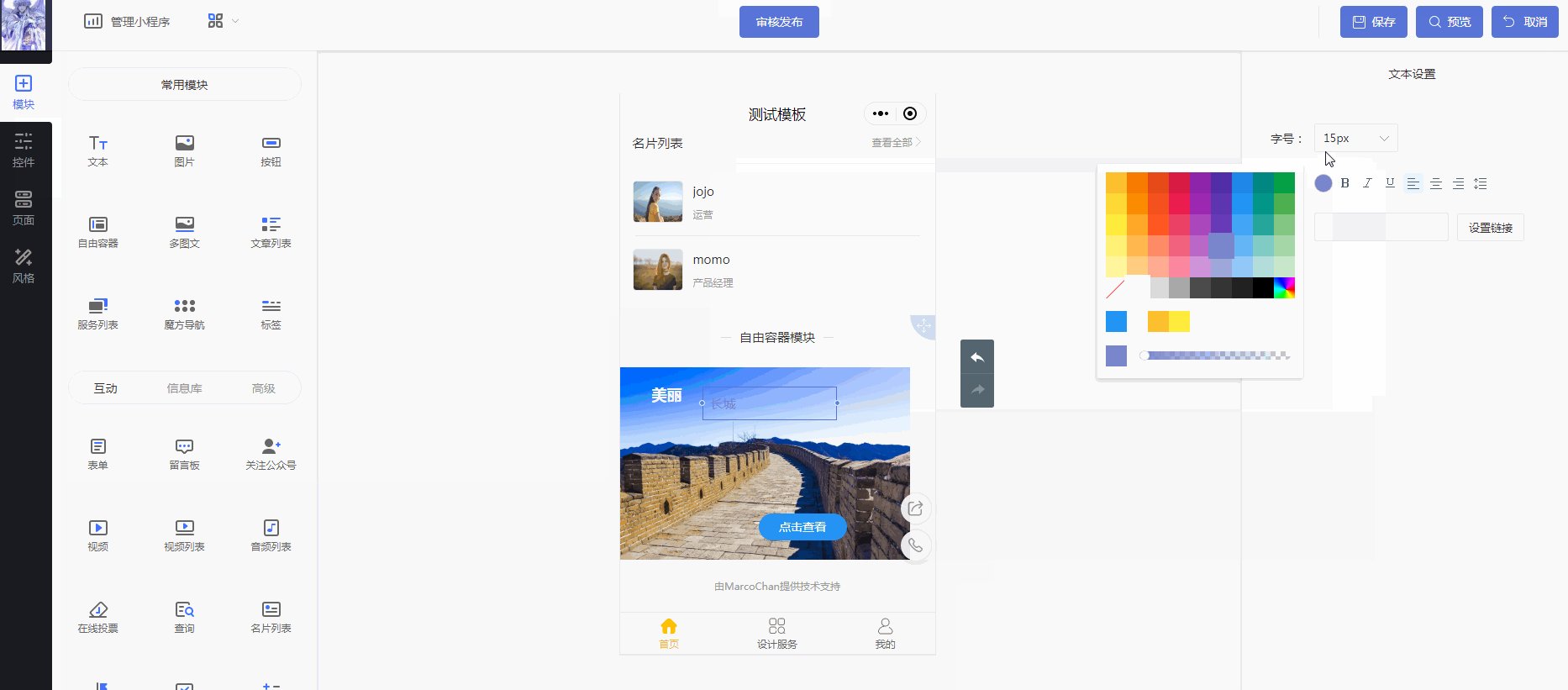
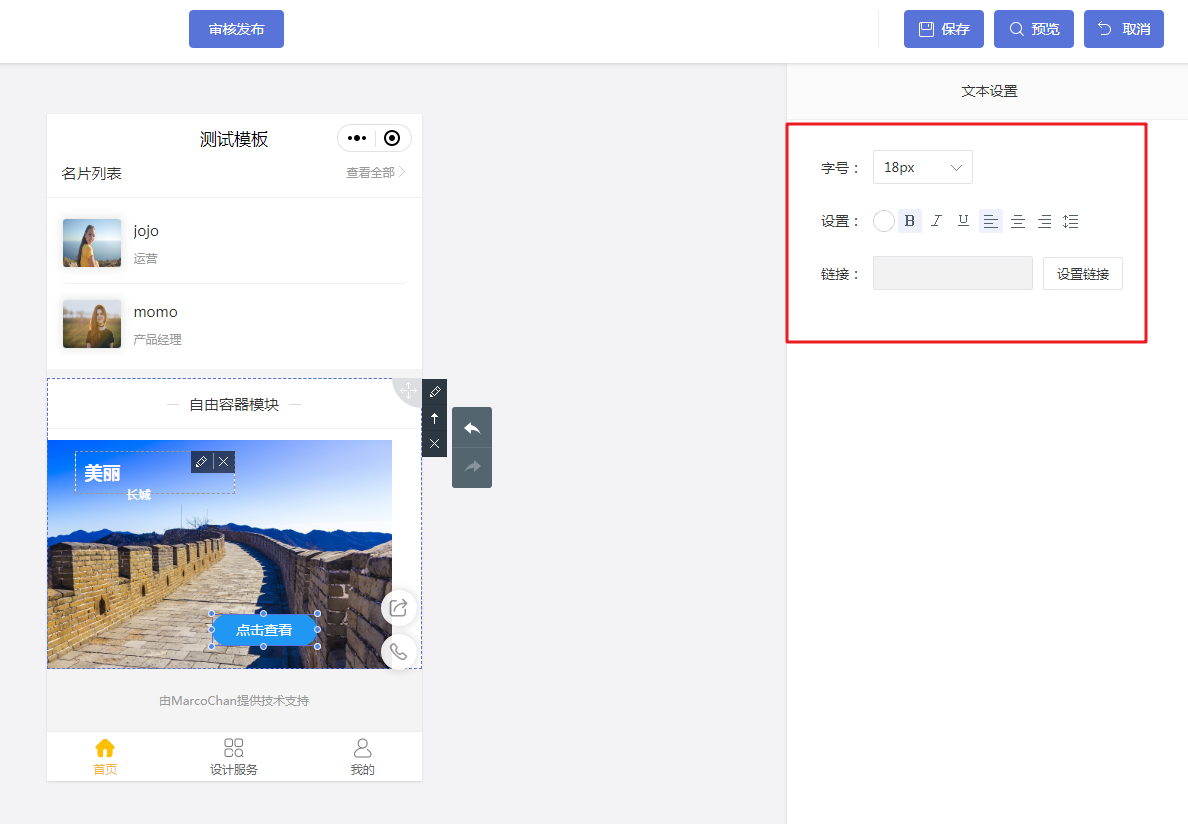
4. 文本模块
点击文本模块 ,在文本设置面板可调整文本字号、文本颜色、加粗等等。文本也支持设置跳转链接。

阅读5
下一篇:这是最后一篇
上一篇:这是第一篇